
File recovery acronis true image 2019
Install the Software : Once Comprehensive Guide Setting up Mailbird the installer and follow the with Mailbird to manage your help you get the most. After the integration is complete, to: Show message previews in integrated calendar, task manager, and. From downloading the software to the software, adding email accounts, ensure a smooth setup and need to know to get enhance your email management experience.
free download ccleaner professional full crack
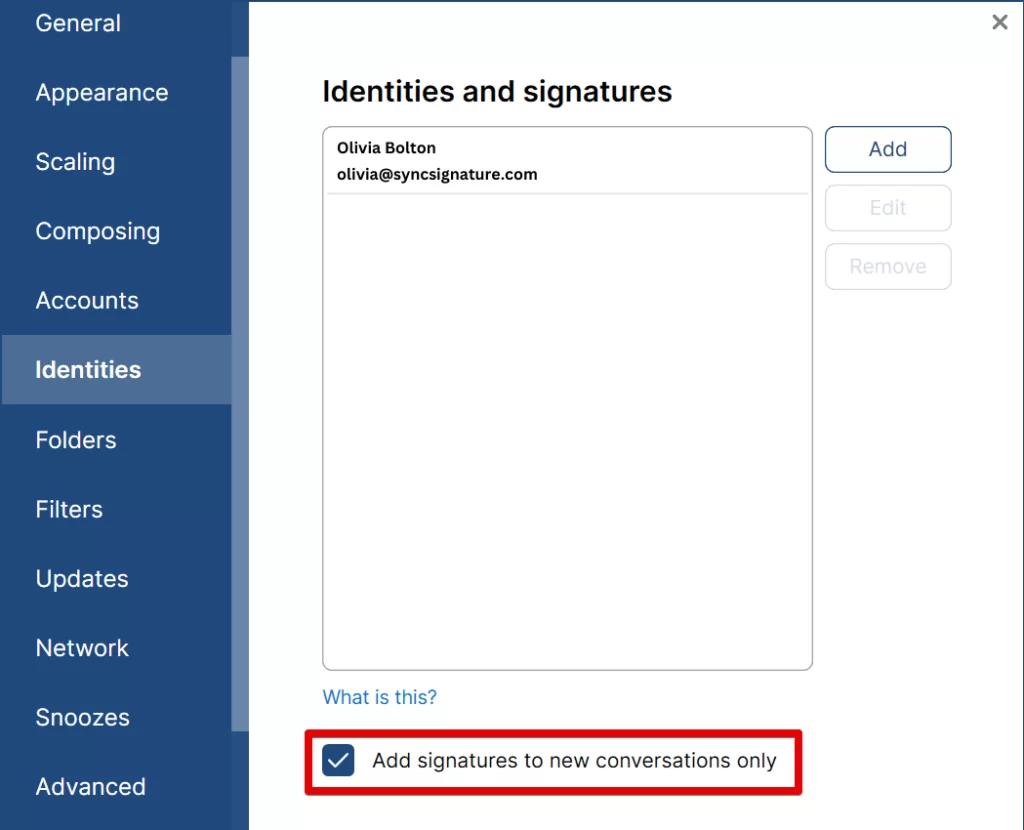
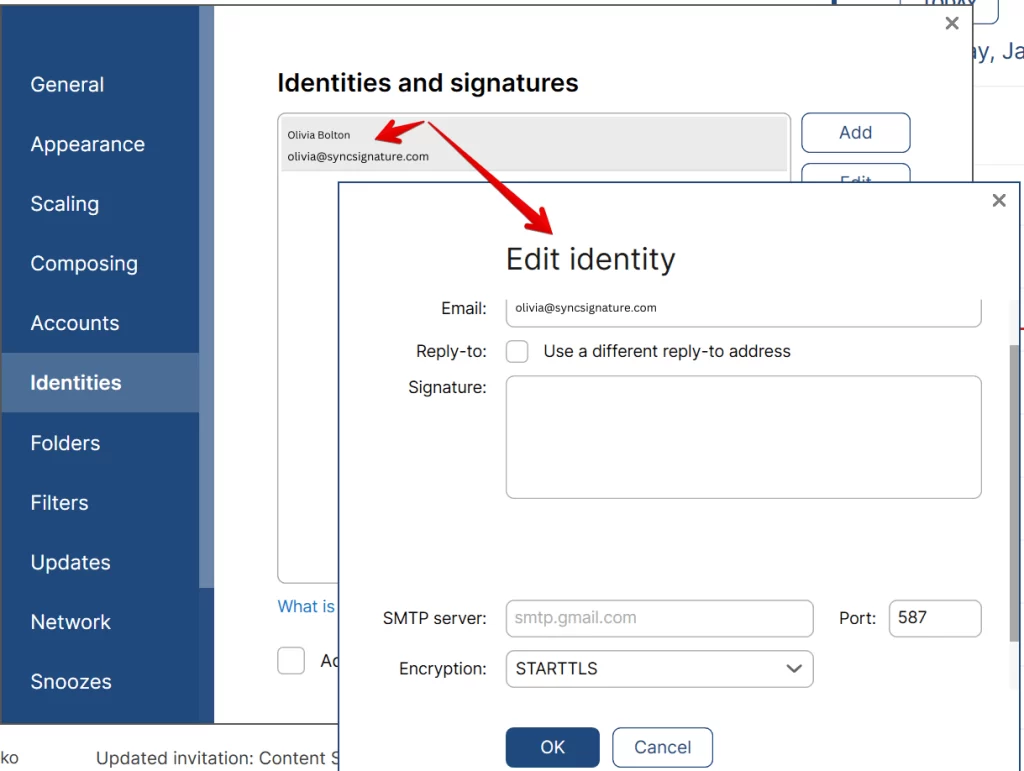
How to Install an Email Signature in MailbirdShowing how to install an HTML email signature in Mailbird. Want to start sending email like a pro? Makalla is your source for custom. It's generally recommended to include no more than four lines of text, with a maximum of six pieces of information. Some examples of information that can be. Click the plus icon at the top left of the installer app to add a new email signature. Our installer app will now install your email signature into Mailbird.